一眼レフやミラーレスで写真を撮っている方なら
「日の丸構図はダメ」
「日の丸構図は避けた方がいい」
などなど
一度は耳にしたことがありますよね。
そこで今回は
| ・日の丸構図がダメと言われてしまうワケ ・ブログで使える日の丸構図 ・意外とむずかしいホームページ用写真の構図 |
について紹介してみたいと思います。
もくじ
「日の丸構図」がダメと言われてしまうワケ
「日の丸構図」というのは、中心に赤い丸の日本国旗をたとえて言う言葉で、被写体をフレームの中心にした写真を言います。
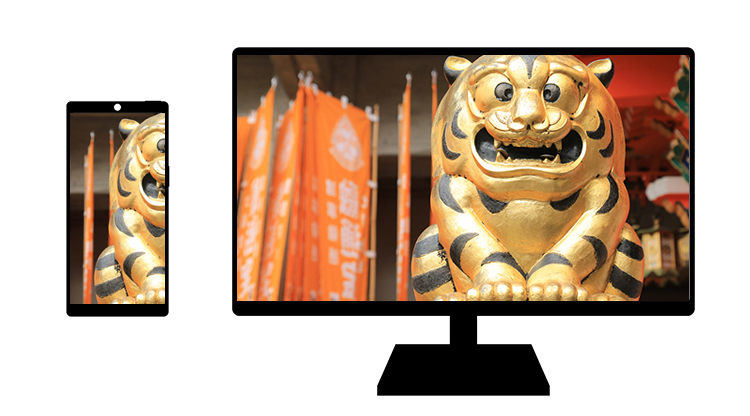
↓ ↓ ↓ これがダメと言われやすい「日の丸構図」です。

トラ(被写体)がど真ん中にきてますよね。
この写真がなぜ ”ダメ” と言われてしまうのか。。。
よく言われるのが、
「初心者っぽい構図に見える」
「だれでも撮れる」
「構図を考えていない」
という理由からです。
たしかに固定された被写体(建造物、像など)であれば、カメラ初心者でも簡単に日の丸構図で撮ることができます。
少し操作に慣れてくると、これから撮影しようとする被写体を真ん中よりベストな位置にしてシャッターが押せるようになってきます。
写真を始めたばかりのときは ” ゆとり ” がありませんので、ただただ撮ることに夢中なんですよね。その結果が「日の丸構図」になってしまっているわけです。わたしもそうでした。
ですから、「日の丸構図」がダメというわけではなく、カメラ初心者が意図せず被写体を真ん中にしてしまう傾向に気づいてもらい、表現の幅を広げるために生まれた言葉が「日の丸構図はダメ」ということです。
ひと昔前は、
「日の丸構図 だめ(ダメ)」
「日の丸構図はNG」
日の丸構図だけは避けなければ・・・
という空気感がありましたが、最近は「ダメ」という印象がゆるやかになってきました。インスタグラムでも日の丸構図の写真がたくさんアップされてますよね。
初心者っぽい構図に見えてしまうからと言って、上手く撮りたい気持ちばかりが先行してしまってはシャッターが押せなくなってしまいます。
「日の丸構図」を気にして10枚しか撮れない一日で終わるよりも、構図を気にせず思うままに100枚、200枚撮影した方が上達もしますし、あとで確認するときも写真がたくさん撮れていると楽しいものです。

被写体を真ん中に置くとバランスも取りやすく、ピントも合わせやすいですから、まずは気にせず撮影してみることです。
どんな人も入社したばかりの会社の仕事で ”完璧” にできる人なんていないですから心配はいりません。どんどんシャッターを押してみましょう♪
ブログで使える日の丸構図
実は「日の丸構図」は「ブログ(個人ブログまたはホームページ)」と相性がいいのです。
というのも、最近のホームページはスマホやパソコン、タブレットなどの画面幅に合わせてレイアウトを自動で切り替える「レスポンシブ」と呼ばれる技術が使われているからです。
ホームページのヘッダー部分(トップページ一番上の写真)の表示方法は主に2パターンあります。
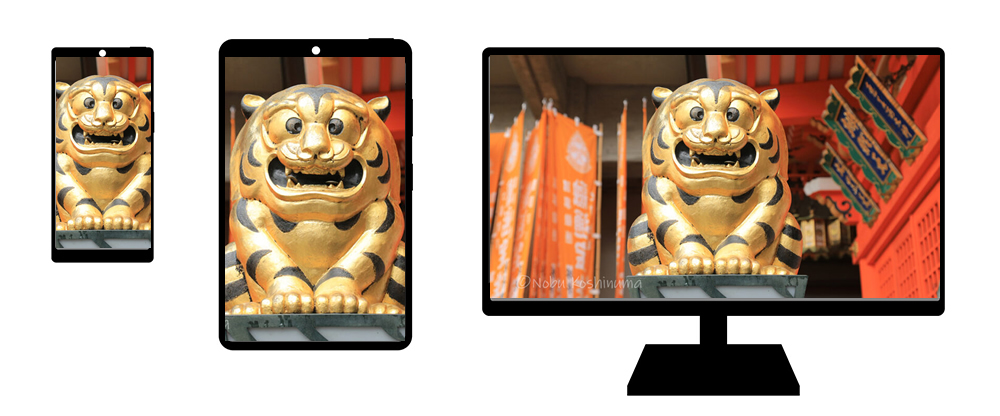
1.各デバイスの画面全体に写真が表示されるタイプ。
ホームページの表示方法の一つ目は、各デバイス(PC、タブレット、スマホ)に合わせて画面いっぱいに写真が表示される形式です。
スマホ、タブレットでは、端末の大きさに合わせて写真の端が自動で切り取られます。昨今は、このスタイルが主流で会社ホームページなどによく使われています。

↑ 「日の丸構図」のおかげで、スマホでもトラの姿が確認できてますね。日の丸構図で撮られた写真がうまくハマっています。
パソコン(右端の写真)で閲覧したときが見事に「日の丸構図」になっていますが、スマホでトラを表示させたい場合は、日の丸構図の写真を使う必要があります。
もしサイトを見てくれた友人、知人が日の丸構図を指摘してきた場合には
「最近のブログは、PCとスマホの見え方を意識すると都合がいいんだよね」
と教えてあげれば良いのです。
ホームページのトップヘッダー画像を非表示にしたり、パソコンとスマホそれぞれ別の写真を選択する便利な機能を備えたサイトもありますが、まだまだそのようなサイトは少ないのが現状です。(2021年7月現在)
ですから、失敗したように思える「日の丸構図」の写真は消去をせず、保存しておくと使う時がくるかもしれませんので残しておきましょう♪
| ■デバイスとは 普段使っているパソコン、タブレット、スマホのこと。またそれらと接続して使う装置の総称。 |
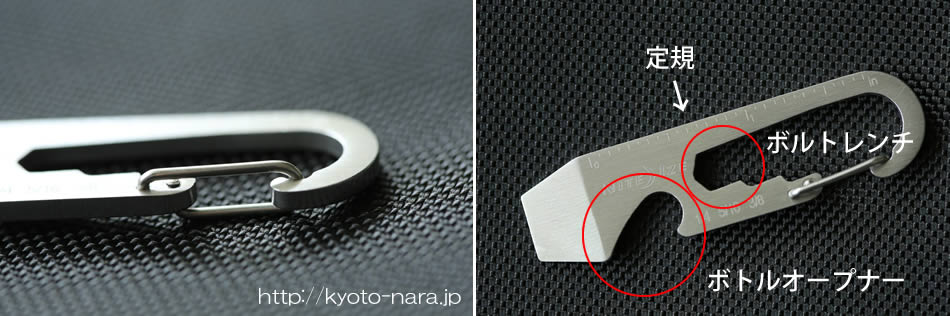
三脚使用禁止のお寺や施設で大活躍するカメラ用ハンドストラップ >>>
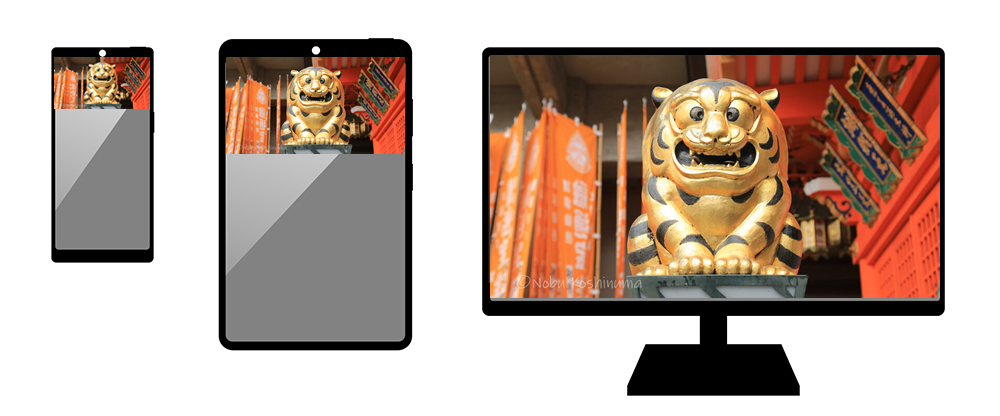
2.写真の左右幅を各デバイスに合わせるタイプ

ホームページの表示方法の二つ目は、スマホ、タブレット、パソコンのどれを使って閲覧をしても、同じ縦横比の写真を見せることができる形式です。
スマホで閲覧するとヘッダーメニューが小さくなってしまったり、見た目のインパクトが弱くなりますので、最近はこのスタイルは使われなくなってきています。
それでは、仮に金色のトラを右か左のどちらかに寄せて撮影した場合、パソコンとスマホではどのように表示されるのか見てみましょう。
意外とむずかしいホームページ用写真の構図
↓ ↓ ↓ パソコンは問題ないですが、スマホで確認するとトラが欠けてしまってます。

ホームページ用の写真を選ぶのは、意外とむずかしいことが分かります。
パソコンとスマホ両方で「見た目」チェックをしてみると、じつは満足できる写真が意外と少ないことがわかります。パソコンかスマホのどちらかが「イマイチ」になってしまうのです。
特にスマホの画面が難しいですかね。
スマホ画面は自動で左右がバッサリ切り落されますので、被写体によっては、かなりガッカリさせられます。「日の丸構図」の写真も想像していた通りにきれいにハマらないことが多いです。
パソコンで閲覧する場合は写真全体が表示されますので、被写体が上下左右に配置されていても問題ないのですが、スマホやタブレットで閲覧した場合、金色のトラがまったく写っていないことや、トラが欠けて表示されてしまうこともあります。
最近は、業種によってスマホ閲覧率が6割、8割と大きなウェイトを占めていますので、ホームページのターゲット層に合わせてどちらを優先させるか考えてみるのもいいですね。
ですので、
ブログやホームページを運営されている方は、「日の丸構図」も含めていろいろな角度で撮影しておくと安心です。
※真ん中にくる被写体を少し上または下に配置するとバランスの良いときがあります。いろいろ試してみてくださいね。
いかがでしたか。
過去に撮影した写真で「日の丸構図」を指摘されて嫌な思い、恥ずかしい思いをした方もいるかと思いますが、「日の丸構図」も立派な表現のひとつということを覚えておいてください。
日本の国旗デザイン(意匠)はよくて、写真は「NG」なんて決まりはありません。それこそおかしなルールですよね。昨今はSNSなど写真発表の場も沢山あり、すばらしい環境が整っています。いろいろ写真を撮って、楽しんでくださいね。
それでは、また♪



























この記事へのコメントはありません。